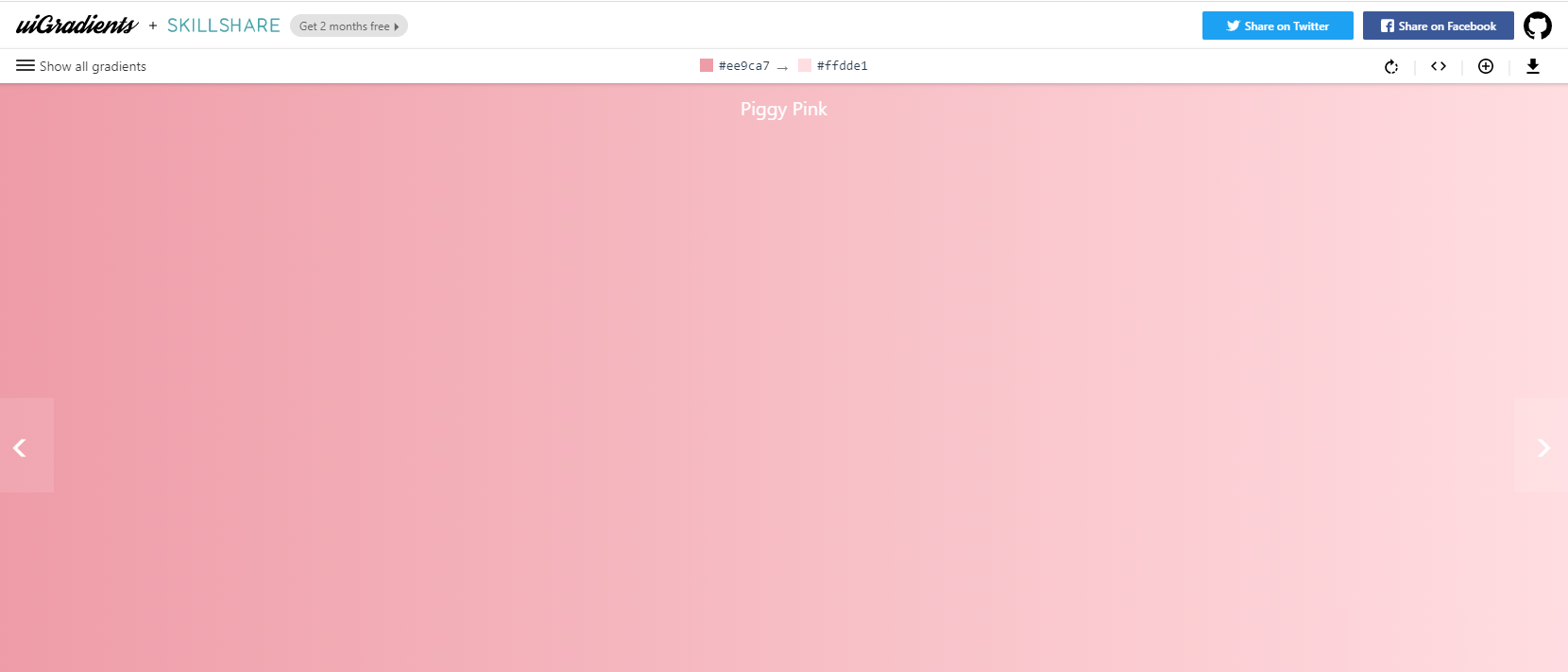
百种渐变色方案,可以直接获取CSS代码,下载JPG图片。
可以直接自定义搭配,旋转渐变色方向。


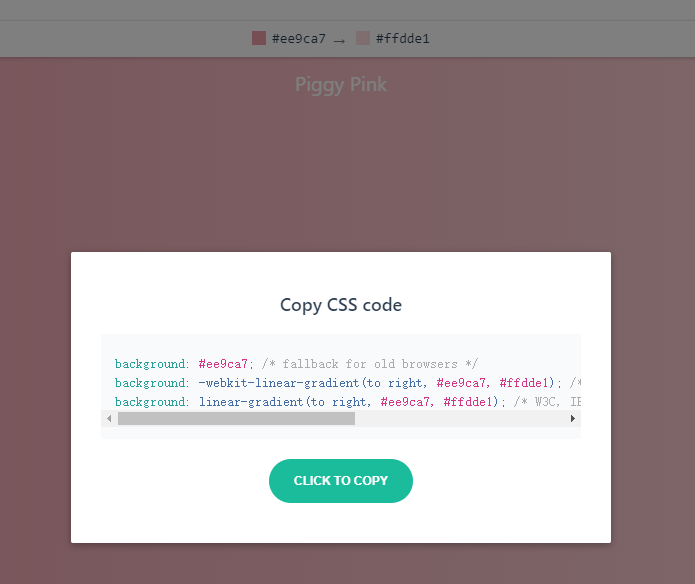
background: #ee9ca7; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #ffdde1, #ee9ca7); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #ffdde1, #ee9ca7); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */

Comments NOTHING